The significant development in the tech world has made brands realize the need to move on from their traditional means and remodel their web application software with modern technology. And when it comes to scaling your application with robust technology, it seems like nothing comes close to SaaS Development.
SaaS provides businesses with the opportunity to get their hands on the latest software for their application that may have been previously unattainable. Today, tech giants around the globe have started to replace their traditional on-premise models with flexible models that provide seamless integration with other apps and platforms. Recent reports predict the SaaS industry to reach up to 95 billion dollars by 2022.

SaaS Development can be a complex process, and with so many SaaS companies providing services and JavaScript frameworks, it gets even more confusing to decide. So if you have been wanting to get your business acquainted with SaaS Development, but don't know which Framework to opt for, then this is the article for you.
Read on as we go in depths to discuss the following aspects of the SaaS Development Framework,
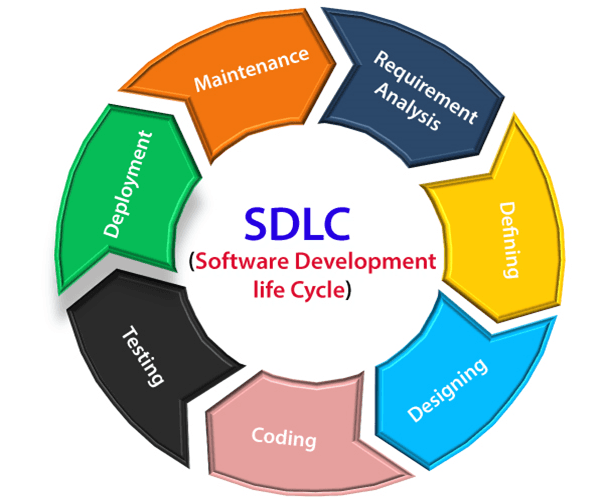
A Software Developmental Framework is a structure developed to help businesses with their web development process. It incorporates different tools, servers, SEOs, and APIs to provide developers with a structure they can build on or use as an extension to their other platforms.

A framework allows developers to maintain consistent quality and create appealing platforms that generate business growth, meaning developers do not have to make everything from scratch. Thus, it saves developers time and energy. Moreover, the advanced tools help improve the quality of your services.
Programming language should be your first stop in finding the perfect framework for your application. And your decision should highly depend on what your programming team is comfortable with working.
No matter what programming language you choose, the success of your application comes down to the expertise of your developers. For instance, if you get a framework with a JavaScript programming language, your developers would be stuck trying to decipher each component, which can be time-consuming. And hiring additional developers to help will cost you more money.
When running a framework, you are susceptible to common web attacks. However, some frameworks provide better service than others in protecting your website from potential attacks.
And although your SaaS provider claims to have an excellent track record against cyberattacks, your framework can always be prone to malfunctions. In which case, you need a reliable provider that would help you fix the issue and get your application running again.
When you purchase a framework, you invest for the next 3-5 years. So, you need to ensure that as your business grows with the fast pacing economy, your framework can also adapt accordingly to ensure seamless interaction with users.
The scalability of your infrastructure will ensure that your web application will be able to increase according to usage and be responsive. That way, you do not run the risk of losing customers. So any framework that you choose, you need to ensure that it has vertical and horizontal scalability.
And if your framework is flexible, the software will consistently run updates and change with the industry. Moreover, it will allow you to add more features by incorporating tools as your business expands.
It can be daunting to choose from, with so many SaaS companies claiming they are the best. That is why we have listed down the top 5 frameworks that you can opt for to develop your web application.
ReactJS, built by Meta, is undoubtedly one of the most popular frameworks on this list and the first one to integrate component-based structure. To give you some ideas, ReactJS is a front-end JavaScript library that helps businesses and developers build scalable user interfaces for large web applications. And while this is essentially a library, it can work as a framework while being incorporated with other tools like React-router, which is why it gets considered.

With ReactJS, Dom or Document Object Model manipulation comes easy because it interfaces directly with Virtual DOM. Thus, this provides a better user experience for developers. And while it is known for being component-based which allows developers to create complex interfaces easily, it is also worth mentioning that you get server-side rendering, meaning it is SEO friendly.
Moreover, the Visual JSX integration allows developers to create new UI using JavaScript and see the transitioning in real-time within the application. And since the data flows one way, developers have more control over the code and may use JavaScript as a single programming language throughout the web application development.
The main focus of this framework is to provide scalability and flexibility. And Meta ensures that it fulfils its goal by consistently modifying the framework and getting it tested by more than 2.8 million users in real-time. However, this also means that the developers have fewer learning curves and need manual labour.
Vue.JS is another popular framework like ReactJS, with over 150 thousand stars on Github. It is known for its SPAs and creative user interfaces that appeal to current customers in the market. And while it is primarily suitable for building one-view applications, the JavaScript base and HTML extensions provide users with the opportunity to develop large-scale web applications.

Vue.JS is a progressive open-source interface that uses the MVVM or Model Viewmodel structure. This lightweight front-end framework works with a Command-line interface to ensure flexibility when prototyping and scaffolding. Thus, this way, prototyping becomes more straightforward and less time-consuming. Moreover, Vue.JS offers two-way data binding, meaning developers can track and review updates in real-time as the DOM changes.
While all of that is already impressive enough, Vue.JS offers reusability of components, meaning each webpage gets considered a component. And developers can reuse these components to build templates for their web-based applications. And the core library consisting of JavaScript, HTML, and CSS only assures performance.
The user-friendly interface of Vue.JS only makes it a perfect fit for any new developer to get started with and adapt. That said, Vue.JS lacks experienced developers, so there are programming language barriers and limited resources within this framework.
jQuery is a lightweight and flexible framework to create a simpler JavaScript library for developers to use. Simply put, jQuery simplifies the tasks that commonly take manual labour and are time-consuming and converts them into a single line of code.

jQuery is easily one of the oldest frameworks on the list and yet one of the top dogs in the market still. And that says a lot. With the help of built-in tools and features such as .html(), CSS class name, id, .attr(), and much more, you can retrieve, traverse, and manipulate DOM elements. Moreover, the HTML event methods allow developers to use special effects that make the web applications more appealing. Not just that, the CSS, HTML, AJAX support gives you the freedom to add different animations to the application to make the experience more interactive for end users.
If you want a framework that would work on every browser worldwide, then jQuery is the one for you. By integrating API and Fetch, jQuery ensures that this JavaScript library works across platforms. In addition, this framework follows SEO practices that allow developers to incorporate SEO keywords within the platform, making it more likely to reach the right audiences. However, since this is open-source, it is comparatively more susceptible to errors in case of modifications.
Angular, developed by Google, is another open-source front-end framework on this list that helps developers build large-scale applications. Just as Vue.JS, Angular enables two-way data binding that minimizes time consumption and makes web development a lot simpler.

On top of using CSS and HTML, this framework uses Typescript, an object-oriented programming language that enables developers to maintain code consistency. In addition, it simplifies the developmental process by defining each template with HTML tags and enabling reusable components. Thus, this helps developers code faster.
Although there are limited SEO options available for developers, they can manipulate the DOM to incorporate special effects within the application. And a lot of times, with open-source frameworks, there is a risk of errors in terms of modifications. However, Angular supports built-in tools such as XSSI and XSRF to ensure that you have a highly secure framework. And you get supported by a large community of developers and strong customer support to adhere to your needs.
So, if you are looking for a secure framework that would help you build high-performing single-page applications, then Angular is the right match for you. However, it is heavy-weight and requires an extra learning curve, which is why it may take longer for new web developers to get used to this open-source framework.
Express.js, popular among Uber and IBM, is an open-source JavaScript framework based on Node.js known for helping developers create high-performing REST-API-based backend web applications. So, this works server-side compared to other lightweight frameworks listed here.

This framework is suited for other frameworks such as Sails, Kraken, and Loopback, which give you the flexibility of incorporating this backend framework with different front-end templates for your web development. Among the many other features of Express.js include integration with middleware and HTTP systems; integrated templates like Pug, Jade, etc., to create Node.js applications.
Express.js focuses on providing flexibility by developing easy to configure programming language. As a result, it has an easy learning curve and allows developers to code efficiently. However, this structure comes with a lot of manual labour since it is susceptible to coding errors and has lower security compared to other frameworks. So, if you are looking for a low-maintenance and low-cost framework to scale your business quickly, then go for Express.js.
To decide on a framework is not something businesses should take light-heartedly since it works as the application's architecture. And when the infrastructure is poor, it runs the risk of losing potential clients to unresponsive software.
That is why you need to understand what to look for and where to find it. A great framework should allow your business to not only get acquainted with the latest technologies but help your business grow. In addition, it should be scalable, flexible, efficient, reliable, and sustainable through a minimum of 3-5 years.
That said, here at PolyUno, we help brands develop and transform their businesses by providing services from software development, UI/UX design, server infrastructure, and much more. So far, we have worked with Microsoft, WordPress, Google, Salesforce, Zapier, and many more.
So, what's with the wait? Sign in today and get started with one of the top leading full-stack companies in the market.